Los 5 mejores plugin worpdress para tu proyecto web.

Indice
- 1 Instalar y configurar el plugin de Wodpress Autoptimize.
- 2 Contact Form 7.
- 2.1 Cómo instalar el Contact Form 7
- 2.2 Configurar Contact Form 7.
- 2.3 Cómo configurar el formulario de contacto 7
- 2.4 Creación de un nuevo formulario de contacto
- 2.5 Añadir nuevo formulario
- 2.6 Añadir campo URL
- 2.7 Correo como seguir con los pasos Contact Form 7
- 2.8 Insertar un formulario de contacto en una página o mensaje
- 2.9 Formulario de contacto 1 y 2
- 3 Easy Table of Contents
- 4 Yoast SEO.
- 5 iThemes Security
Vamos a analizar los 5 plugin recomendados que debes instalar en tu página web en Worpdress, abarcaremos desde la velocidad de tu proyecto, pasando por la seguridad y no menos importante seo SEO.
Instalar y configurar el plugin de Wodpress Autoptimize.
¿Cómo puedes acelerar tu sitio web de WordPress? Hay diferentes métodos. La optimización de CSS y Javascript con Autoptimize es una realidad.
Este plugin da muy buenos resultados en velocidad al usuario.
El objetivo principal de Autoptimize es combinar y optimizar (comprimir) los archivos CSS y Javascript que utiliza su sitio web. También el HTML puede ser optimizado para un mejor rendimiento.
5 pasos para instalar el módulo Autoptimize de Wodrpess.
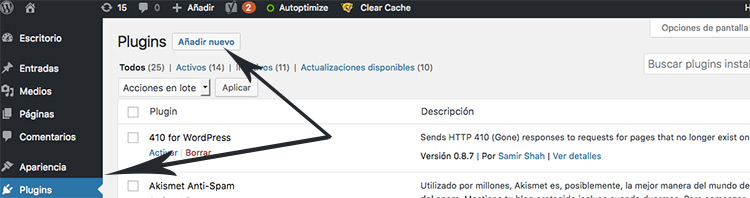
Para instalar el módulo Autoptimize deberemos ir a nuestro panel de control de Wodpress y buscar el apartado plugin en el lateral izquierdo. Los pasos a seguir son los siguientes:

Instalar Autoptimize
- Pulsar sobre el menu plugin
- Una vez en el apartado de los plugin le daremos al botón “añadir nuevo”, el la parte superior.
- Añadir el nombre “Autoptimize” para buscarlo en el repertorio de Wordpress.
- Una vez nos aparezca le daremos sobre instalar.
- Una vez instalado pulsaremos sobre activar.
Vamos a configurar ahora nuestro plugin.
Seleccionando las opciones deseadas, el plugin comenzará inmediatamente a optimizar su sitio web. En la mayoría de los casos, esto funcionará de inmediato. Tendrás que comprobar el diseño y la funcionalidad y asegurarte de que todo funciona y se ve como antes. Si es así, ¡básicamente has terminado!
A continuación, puede utilizar la configuración avanzada. Aparecen después de seleccionar la opción.
Puede ver que las opciones básicas que tenía antes ahora tienen algunas opciones adicionales. Sólo cuando se seleccionan las opciones básicas, también se pueden utilizar las opciones avanzadas.
Opciones HTML

Html
Como habrás notado, no hay opciones avanzadas para optimizar el HTML. No hay nada que hacer aquí. Dejé la opción “Guardar comentarios HTML” marcada. Desmarcando esta opción, todos los comentarios se eliminarán del HTML. La diferencia será marginal.
Opciones de Javascript de Autoptimize

Javascript
Las “opciones de JavaScript” requieren una explicación más detallada. Javascript se utiliza para muchos tipos de funciones. Si puede abrir imágenes en Lightbox, se está usando Javascript. ¿Tiene un botón “Volver al principio” con un desplazamiento suave? Eso también se hace con Javascript. Hay muchos más ejemplos.
La mayoría de los temas y plugins usan su propio Javascript específico. Para que su sitio web funcione como usted desea, todos estos archivos Javascript tendrán que ser cargados en el navegador. Sólo tiene que echar un vistazo en el código fuente de su página principal y buscar los archivos de “.js.” ¿Cuántos encontraste?
Autoptimize pondrá todos estos archivos Javascript en un solo archivo, si es posible. De esta manera toda la funcionalidad necesaria será soportada por menos archivos Javascript! Incluso Javascript en línea será optimizado. Debido al número limitado de archivos Javascript a cargar, su sitio web se cargará mucho más rápido!
No todos los scripts seguirán funcionando bien cuando se combinan en un solo archivo. La única manera de averiguar qué Javascript no le gusta que se combine, tendrá que probar cada uno de los archivos. En la imagen de arriba se puede ver que he excluido algunos archivos de ser combinados. Después de algunas pruebas me di cuenta de que estos eran los archivos que debían ser cargados por separado para funcionar.
El archivo Javascript combinado se cargará en el pie de página. De esta manera no bloquea el proceso de carga de contenido. Su sitio web se cargará mucho más rápido!
La opción “Forzar JavaScript en? Usted quiere que el Javascript se cargue en el pie de página. De esta manera no bloqueará la carga del contenido. A algunos Javascript no les gusta ser cargados en el pie de página. Tienes que probar esos guiones. Después de averiguar qué scripts deben cargarse en el encabezado, puede utilizar la opción “Excluir scripts de Autoptimize:” para excluirlos de la optimización.
Opciones de CSS.
La optimización de CSS funciona igual que la optimización de Javascript. Todas las CSS se combinarán en un solo archivo CSS, si es posible.

CSS
WordPress, el tema y los plugins utilizan sus propias hojas de estilo. Ponerlos todos en una hoja de estilo puede causar que algún diseño se rompa. Tendrá que excluir ese archivo CSS en particular para combinarlo con la opción “Excluir CSS de Autoptimize:”.
¿Quieres utilizar fuentes de Google? Si no es así, pero el tema se carga de todos modos, puedes marcar la opción “Eliminar fuentes de Google”. Esto ahorra otra petición HTTP!
Atención: Autoptimize sólo optimiza CSS y Javascript que se carga desde su propio dominio. Los scripts de terceros, como Google Fonts, Facebook, Twitter no se optimizarán y se cargarán por separado. Trate de limitar el uso de estas fuentes externas tanto como sea posible. Su tema y sus plugins pueden usar esos recursos externos sin que usted lo sepa….
Puede marcar la diferencia si selecciona la opción “Guardar el script/css agregado como archivos estáticos? De esta manera las hojas de estilo y Javascript no se combinarán una y otra vez. Tenga en cuenta que cuando realice cambios en el diseño o en la funcionalidad, tendrá que vaciar la caché.
Nuestra recomendación.
Usando este plugin de la manera correcta, usted puede hacer su sitio web mucho mejor y más rápido. Sus visitantes también lo notarán!
Sugerencia: eche un vistazo a las hojas de estilo y scripts que se cargan antes de activar Autoptimizar. Y compárelo con las hojas de estilo y los scripts después de activarlo y configurarlo.
Consejo: para obtener soporte por parte del desarrollador del plugin, por favor visite la sección de soporte del plugin en WordPress.org.
Contact Form 7.
Contact Form 7 es uno de los más populares y antiguos plugins de formulario de contacto de WordPress. Sin embargo, a pesar de su popularidad, muchas personas tienen dificultades para instalar y configurar este super plugin de Wordpress.
Para solucionarlo, le daremos instrucciones paso a paso sobre cómo configurar el Formulario de contacto 7. Cubriremos cómo hacerlo:
- Instalar el plugin Formulario de contacto 7
- Crear un nuevo formulario con el Formulario de contacto 7
- Insertar formularios de contacto en su sitio web de WordPress
Una vez que termine de leer este post, tendrá una buena base de cómo configurar el Formulario de Contacto 7 y crear formularios de contacto con estilo, construidos especialmente para su sitio web WordPress.
Cómo instalar el Contact Form 7
El primer paso para configurar el Contact Form 7 es instalar el plugin en su sitio web de WordPress. Para ello, en el panel de control de WordPress, seleccione Plugins > y después “añadir nuevo“, igual que hemos hecho con el plugin anterior.
Una vez que aparezca el plugin Contact Form 7, haga clic en Instalar > Activar.
Configurar Contact Form 7.
Una vez activado, puedes encontrar la funcionalidad del plugin en la nueva área de configurar Contact Form 7.
Cómo configurar el formulario de contacto 7
Haga clic en Contacto > Formularios de contacto. Aquí verá el panel de administración central donde podrá gestionar múltiples formularios de contacto.
También encontrará el formulario de contacto predeterminado del Formulario de contacto 7, denominado Formulario de contacto 1.
Formulario de contacto 1
El formulario de contacto 1 contiene todos los campos que un formulario de contacto básico puede necesitar. Este formulario está listo para su uso y puede ser insertado en cualquier página y post de su sitio web, si lo desea (esto se trata más adelante).
También puede crear su propio formulario de contacto seleccionando Contacto > Añadir nuevo.
Creación de un nuevo formulario de contacto
Ponga un nombre a su nuevo formulario de contacto y luego desplácese hacia abajo hasta Formulario. Aquí puede editar la nueva plantilla del formulario de contacto.
Su modelo define los distintos campos que aparecerán en su formulario, así como las etiquetas que aparecen junto a esos campos.
Añadir nuevo formulario
De forma predeterminada, el Formulario de contacto 7 añade una serie de campos a los nuevos formularios, entre los que se incluyen nombre, correo electrónico, asunto, mensaje y envío. Lo más probable es que desee conservar todos estos campos.
Sin embargo, es posible que desee agregar campos adicionales, dependiendo de las necesidades de su sitio. Para ello, puede seleccionar el botón generador de etiquetas apropiado para generar la etiqueta de formulario correcta. Por ejemplo, para añadir un campo URL, simplemente haga clic en el botón URL (como se indica a continuación).
Añadir campo URL
Si desea añadir una etiqueta a su campo, puede copiar el HTML que acompaña a una etiqueta de formulario de los otros campos. Por ejemplo, cuando hicimos clic en el botón URL, el Formulario de contacto 7 pre-generó la etiqueta de formulario[url url url-XXX]. Luego añadimos el HTML extra para la etiqueta, por lo que el campo URL final decía como:
Ahora puede añadir tantos campos adicionales como sean necesarios para el formulario de contacto de su sitio. Recuerde hacer clic en Guardar al final de la página cuando haya terminado.
Configuración del correo para controlar las notificaciones por correo electrónico
Los campos adicionales que añada a su formulario de contacto no se reflejan automáticamente en la configuración de la plantilla de notificación de correo electrónico. Por lo tanto, una vez que haya terminado de personalizar el formulario, pase a la pestaña Correo.
Correo como seguir con los pasos Contact Form 7
Esta es la plantilla para el correo electrónico que recibirá cuando se envíe un formulario de contacto. En el campo Para, compruebe que la dirección de correo electrónico es correcta, ya que aquí es donde se enviará toda la correspondencia del formulario de contacto. (El formulario de contacto 7 por defecto agregará el correo electrónico que está vinculado a su sitio web).
Desplácese hacia abajo hasta la sección Cuerpo del mensaje y añada las etiquetas de formulario adicionales que generó para su formulario. Esto asegurará que cuando reciba un correo electrónico a través de su formulario de contacto, mostrará toda la información que le pidió al remitente que compartiera.
Para añadir un campo a su plantilla de correo electrónico, simplemente copie el campo del formulario de su plantilla. También puede agregar texto regular alrededor de sus campos. Puedes ver cómo lo hicimos en la siguiente captura de pantalla:Una vez más, recuerde hacer clic en Guardar una vez que la configuración de su correo esté completa.
Insertar un formulario de contacto en una página o mensaje
Ahora ya sabe cómo configurar el Formulario de contacto 7, crear un formulario de contacto y ajustar la configuración del correo. El último paso en el proceso es ahora insertar el formulario de contacto en una página o post en su sitio web de WordPress.
Seleccione Contacto > Formularios de contacto. A continuación, copie el código abreviado junto al formulario que desea añadir a su sitio.
Formulario de contacto 1 y 2
A continuación, abra la página o el post donde desea insertar el formulario de contacto. Pegue el código abreviado en el área de texto del editor de mensajes donde desea que se muestre el formulario de contacto y listo, ya tenemos instaldo nuestro nuevo formulario de contacto.
Podremos hacer tantos formularios con los campos que necesitemos en nuestro proyecto web, existen más plugin para el tema de formulario de contacto, pero Contact Form 7 es uno de los mejores.
Easy Table of Contents
El plugin Easy Table of Contents es precisamente eso: un plugin que crea fácilmente un índice de contenidos para un sitio web. Los usuarios pueden elegir entre añadir automáticamente una tabla de contenidos o personalizarla por completo.
El plugin también puede ser insertado en una barra lateral con un widget o colocado en páginas o posts. El plugin soporta un desplazamiento suave y los usuarios pueden resaltar las secciones actualmente visibles en la página.
Yoast SEO.
Uno de los mejores plugin para controlar el SEO de nuestro proyecto web realizado con Wordpress.
iThemes Security
Plugin para mantener nuestro Wordpress seguro de ataques y virus, muy interesante tener en cuenta la seguridad de nuestro Wordpress.






Acepto la Política de privacidad